Site Layout and Design
Images

- Always use 1920px as the width of the image.
Naming Conventions
- It is very important to name your images properly.
- One of the easiest ways to name an image is to name the image the same name as the title of the page for example if we are working on the Faculties pages a good name for the images that appears on the Faculties pages would be:
- Faculty of Science – faculty-of-science.jpg
- Faculty of Humanity – faculty-of-humanity.jpg
- Faculty of Health Sciences – faculty-of-health-sciences.jpg
- If we are on the Faculty of Science Department (or other sub pages) a good naming convention would be:
- Faculty of Science Department – faculty-of-science-department.jpg
- Faculty of Humanity Research – faculty-of-humanity-research.jpg
- Faculty of Health Sciences Short learning courses – faculty-of-health-sciences-short-learning-courses.jpg
- Even if the names get long it is good practice to use the same naming convention:
- Faculty of Science Department Research and Funding – faculty-of-science-department.jpg
- Faculty of Humanity Research Grants and Funding – faculty-of-humanity-research-grants-and-funding.jpg
- Faculty of Health Sciences Short learning courses Fees and Calendar – faculty-of-health-sciences-short-learning-courses-fees-and-calander.jpg
- Even if the names get long it is good practice to use the same naming convention:
- If we are on the Faculty of Science Department (or other sub pages) a good naming convention would be:
- What happens if there is images with the same name?
- WordPress will automatically add a number behind the image name:
- faculty-of-science-department-01.jpg
- faculty-of-science-department-02.jpg
- faculty-of-science-department-03.jpg
- We do not need to worry about images overwriting each others if they have the same name.
- WordPress will automatically add a number behind the image name:
Why images for SEO?
Images offer a number of SEO benefits.
By including images on your web pages, you:
- Make your articles easier to read (increasing time on-page).
- Increase social sharing (Google loves social proof).
- Allow more keywording opportunities.
- Increase website traffic from Google image search.
- a picture is worth a thousand words
Site Layout Options
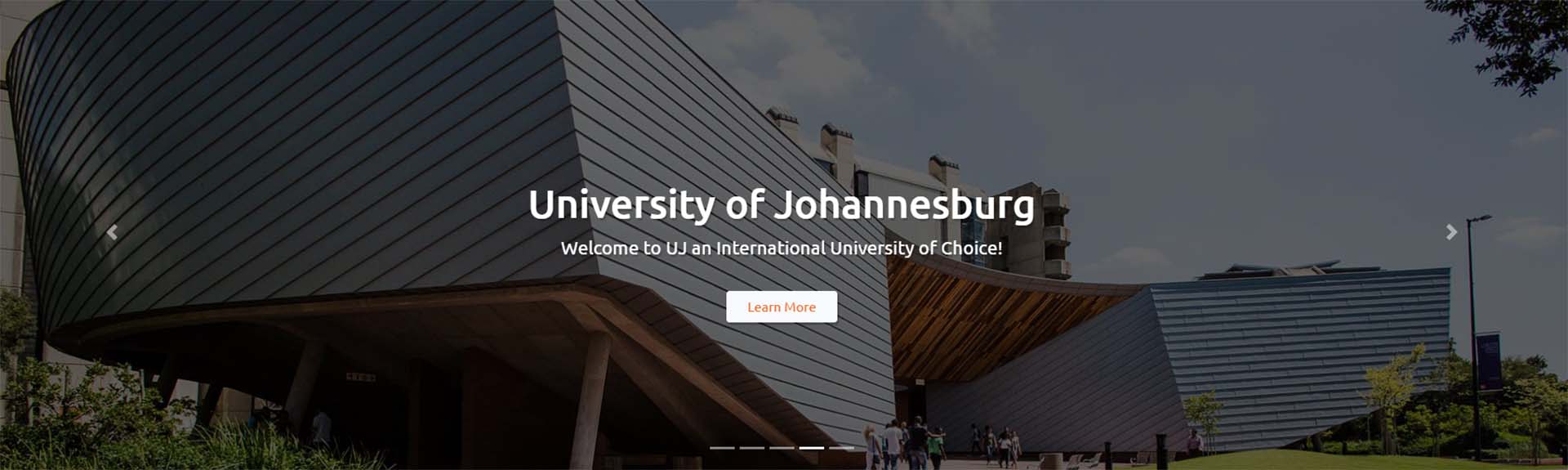
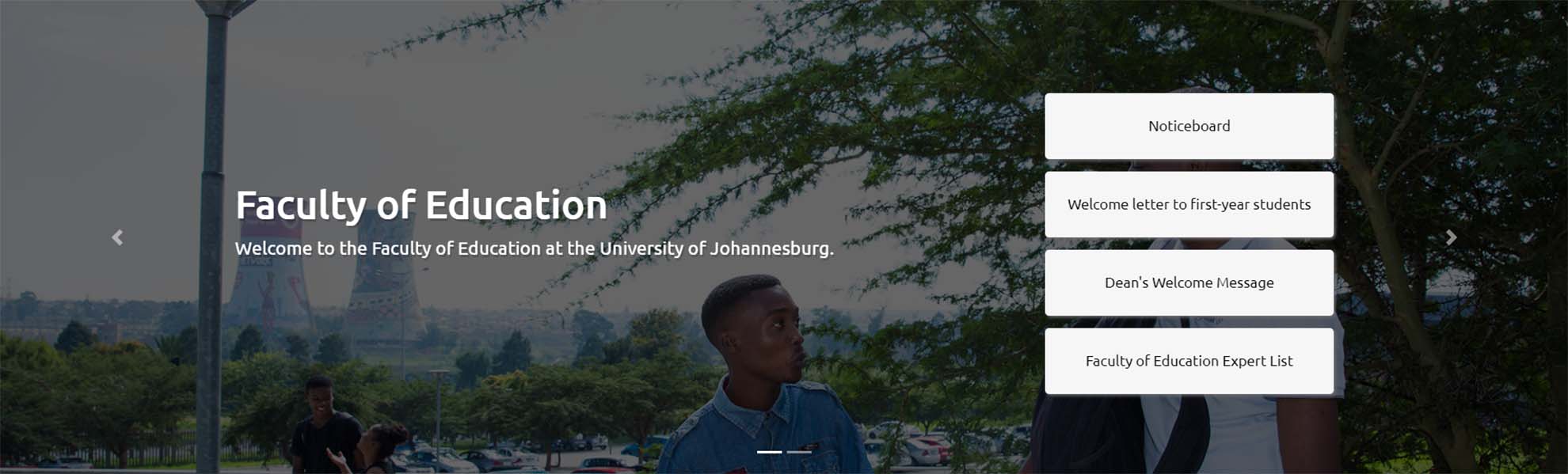
Header Options

Header Option 1

Header Option 2
There is Various Header Style Layout Options available to you. In the Back-end Editor you can go to the page where you want the Header to be displayed.